Hoje iremos aprender a fazer uma validação de formulário utilizando o JQuery Validator!
Primeiramente você precisa baixar o JQuery e o JQuery Validator:
- JQuery: http://jquery.com/
- JQuery Validator: http://jqueryvalidation.org/
No exemplo vamos criar um formulário de cadastro bem simples.
Passo 1: Vamos criar um arquivo HTML:
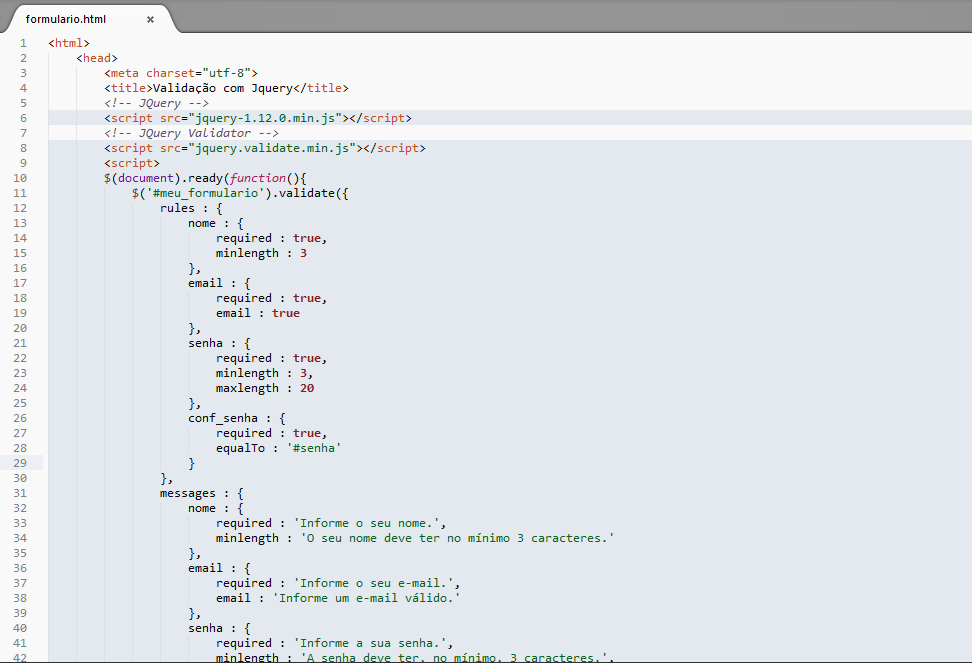
Passo 2: Insira o código no head do HTML:
Passo 3: Crie o formulário como o abaixo:
Passo 4: Crie a validação do formulário:
Seu formulário deverá ficar como o abaixo:
Agora vamos explicar o código:
Em rules, colocamos as regras (ah va) para cada campo no formulário e em messages, as mensagens (ah va) de erro.
- required: Campo obrigatório.
- email: Campo de e-mail.
- minlength: Tamanho mínimo.
- maxlength: Tamanho máximo.
- equalTo: Deve ser igual a outro campo.
Observações: Existem outros atributos que você pode conferir no site: http://jqueryvalidation.org/documentation#List_of_built-in_Validation_methods